Published April 28, 2024
Here is why you should not declare variables in the global scope in JavaScript
JavaScript

JavaScript is a versatile and powerful programming language used for web development, server-side scripting, and more. One of the key concepts in JavaScript is variable scope, which determines where a variable is accessible within a program.
While it may be tempting to declare variables in the global scope for convenience, it can lead to several issues and potential pitfalls. In this article, we'll explore why you should avoid declaring variables in the global scope in JavaScript.
The global scope in JavaScript refers to the outermost scope of a program, where variables are accessible from anywhere within the code. When a variable is declared in the global scope, it becomes a global variable, which means it can be accessed and modified by any part of the program.
While global variables may seem convenient, they can introduce a range of issues that can make your code harder to maintain, debug, and scale. Here are some reasons why you should avoid declaring variables in the global scope:
Global variables can lead to namespace pollution, where variable names clash or conflict with each other. This can result in unexpected behavior, bugs, or errors in your code.
Global variables are accessible from anywhere in the code, making them vulnerable to security risks such as data leaks, injection attacks, or unintended modifications. This can compromise the integrity and security of your application.
Code that relies heavily on global variables can be harder to maintain and debug. It becomes challenging to track the flow of data and dependencies, leading to code that is less modular, reusable, and scalable.
Accessing global variables can impact the performance of your application, especially in large codebases. Global variables require additional lookups, which can slow down the execution of your code and affect the overall performance.
Here is a real world example of how a global variable can be a huge bug in JavaScript
in my recent project i had a bug where the global variable that reads a html file (email template) and each function can modify the email body and send an email with the same header and footer to make the email more reusable.
As it was being accessed by multiple functions it was causing the functions to not be able to modify the email body because the first function already modified the variable.

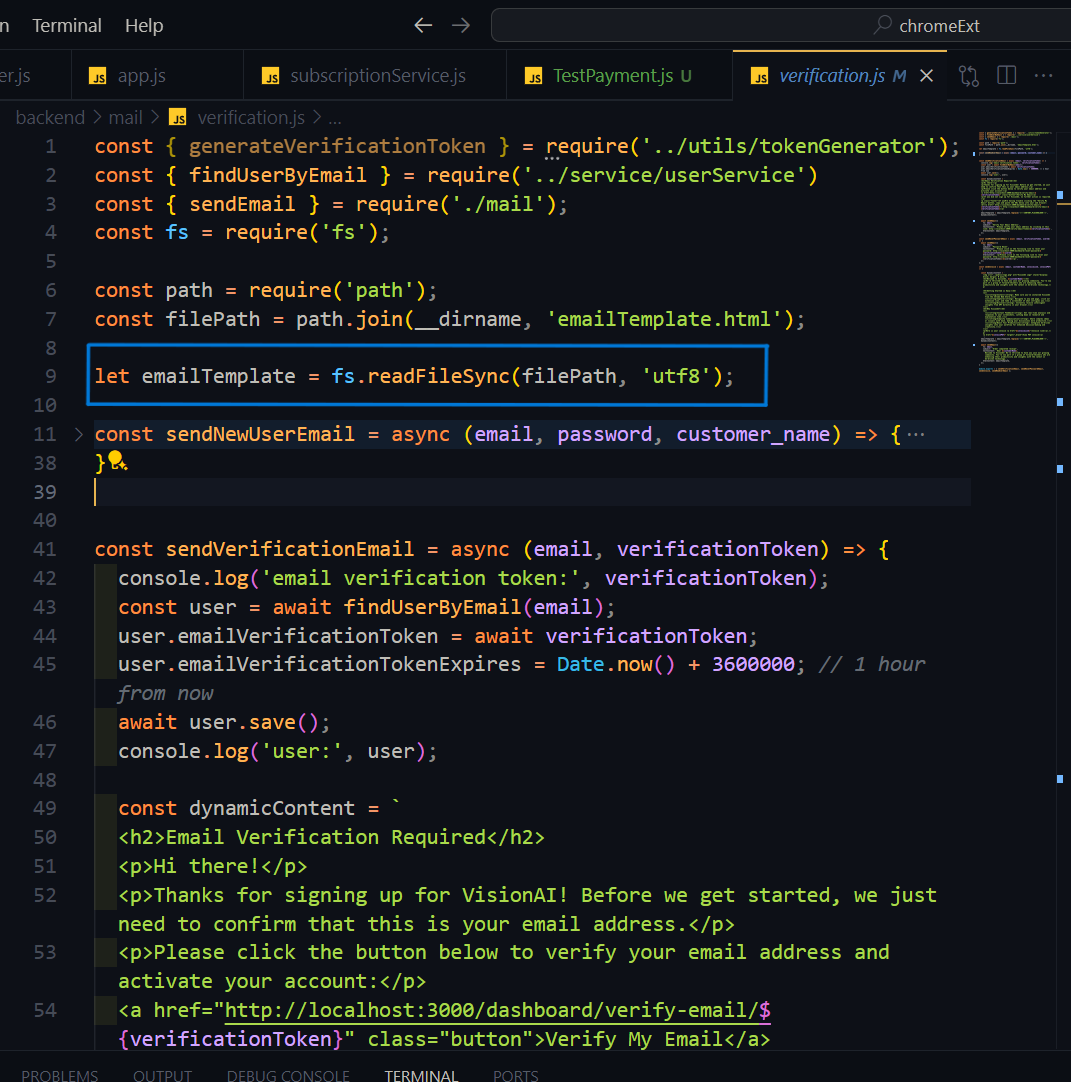
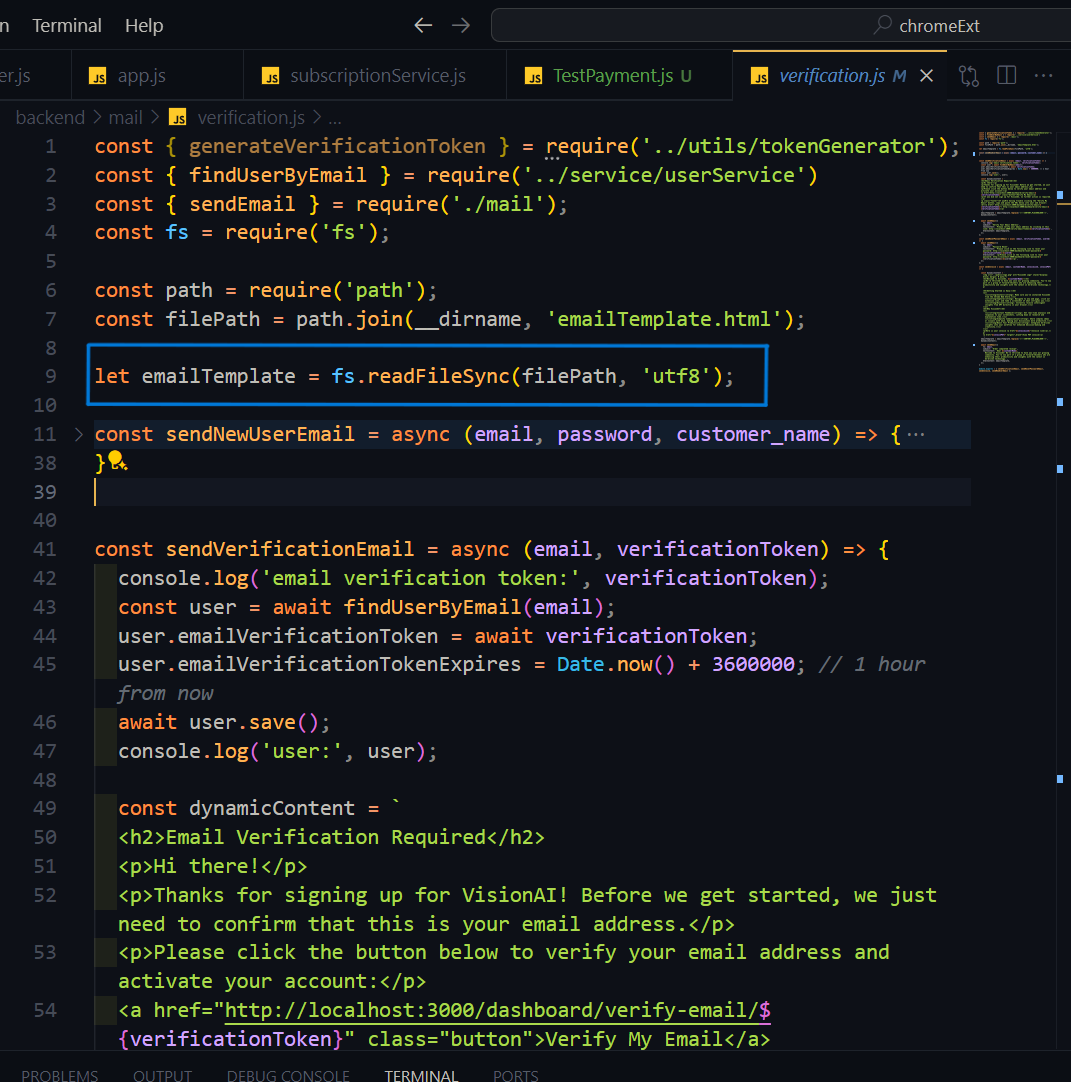
emailTemplate Global Variable was declared in the global scope in JavaScript with 'let' keyword

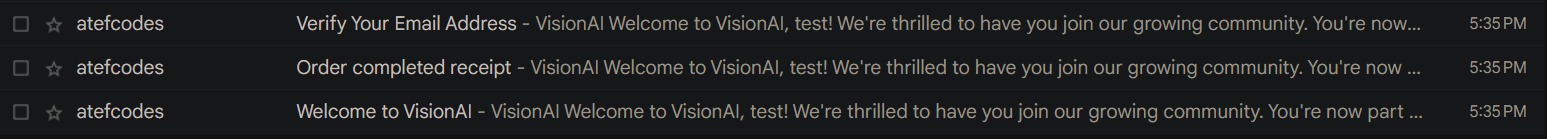
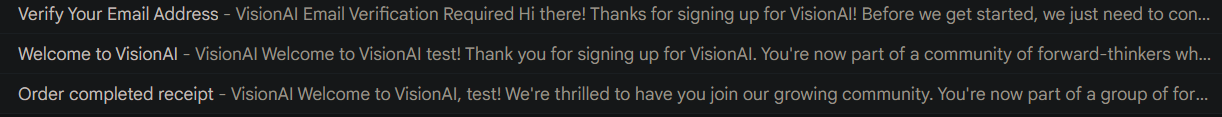
Email body was not being modified correctly by the other functions after it was sent to the customer

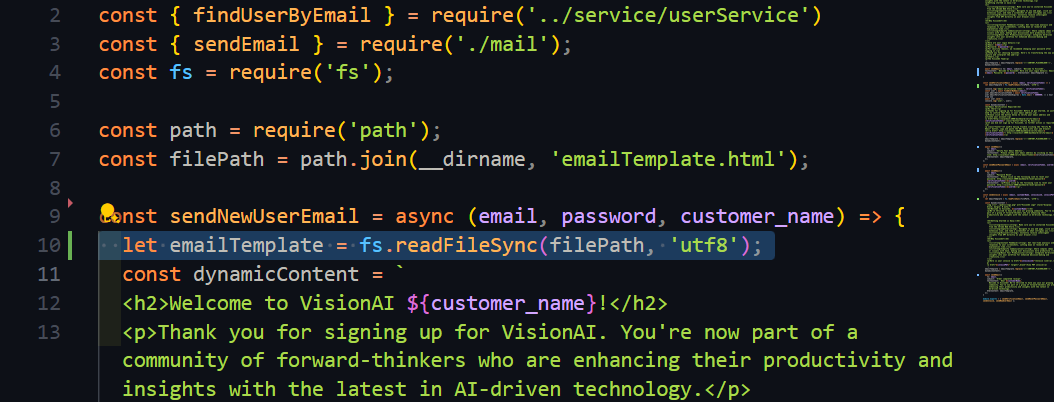
Fixed Global Variable Bug in JavaScript by moving the variable declaration inside each function

here is the email body being modified correctly after the bug was fixed
in conclusion, declaring variables in the global scope can cause bugs in your code and make it harder to maintain and debug.
